This project will give you a great introduction to basic web animations using HTML and CSS. Learn how to use spinning animations on the web by animating sushi (or any emoji you like)!
Who is this project for?

This project info and learning outcomes summary will help you decide if this project is right for you.
This beginner Web Development for kids tutorial is for students that want an easy/medium challenge project, about ~30 lines long. It’s perfect for students currently in our JavaScript Level 1 class, or anyone that wants to start learning basic web development. You should have a basic working knowledge of what HTML/CSS is, and how it’s used beforehand to get the most out of this tutorial.
For learning outcomes, you’ll get a lot of practice with writing HTML and CSS, and generating animations with CSS. This project is estimated to take you about 15 minutes, but you should move faster or slower at your own pace!
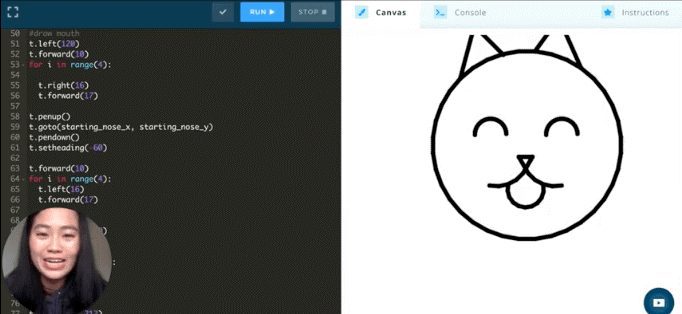
Project Demo
Before getting started, see how our finished project works for reference. Watch the video, or view my project and solution code. You should also consider what kinds of features the project has that you should try to built in your project.
What to keep in mind before you start:
- We need to be able to center our sushi in the middle of the page.
- We need to define some CSS that will do that for us.
- In order to use an animation, we need to define the keyframes for our animation.
Steps to Code the Project
- Create the sushi on the screen.
- Position the sushi.
- Animate the sushi.
How do we do each of these steps?
Step 1: Create the sushi on the screen.
- Create a div with the sushi emoji inside of it.
Step 2: Position the sushi.
- Use CSS to ensure it is in the center of the screen
- Make the sushi larger with font-size
Step 3: Animate the sushi.
- Define the animation.
- Use keyframes. Read more about animation frames for context.
- Link the animation to the sushi, and tell it the properties it will need to know such as animation-iteration-count for how many times it will repeat.
Challenge Yourself with Extra Features
Explore what other animations could be made, or use other emojis and images to get creative! You can learn more about web development animations to see what is possible.
Hopefully this basic tutorial gave you a foundation to get started with more complex and ambitious animation projects.
Great job! Check out more coding tutorials
Thanks for watching and hope you had fun making this project with me! Every week, we’ll be posting project tutorials like this one, for different coding languages and experience levels, as well as math tutorials.
Check out our step-by-step coding projects to find our other tutorials in more coding languages!
Need more help, or want to keep learning?

A Juni Instructor teaches basic Python to a young student.
Looking up your coding questions is one of the best ways to learn! Another great way to learn is from an experienced coder or instructor.
Juni Learning Coding Instructors like Gabriel work closely with students ages 8-18, and are specially trained to adapt to each child’s unique learning style, pace, and interests.
Read more about our coding courses for kids and curriculum, or contact our Admissions Team to learn which course is best for your student’s coding journey.
This article originally appeared on junilearning.com.



