We know the array methods of javascript. We used it in simple programming, right? But today we will see how to use it in real life programming.
We will create a simple event management application in the react to add, update, and delete an event. I have already created an application. You guys just have to clone it and run it then we will see how to increase the performance of it by implementing array methods in it.
Clone the following repository then you will have a simple event management application. Later on, step by step, we will add code in it to see how array methods will help to increase the performance.
Github repository:- https://github.com/mvcman/event-app
To install all the packages:
$ npm installTo run the project:
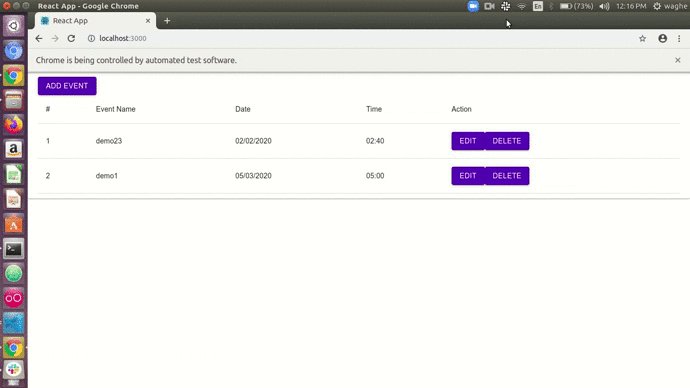
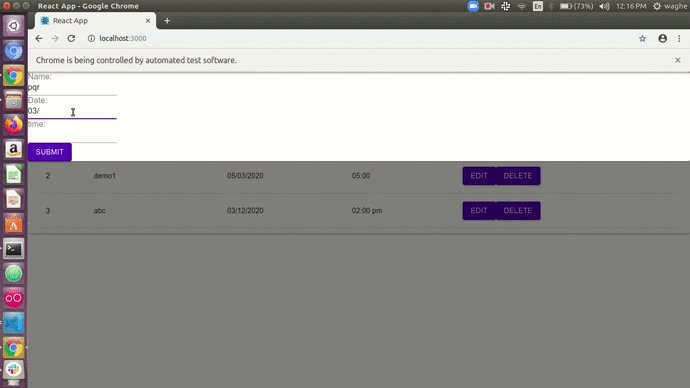
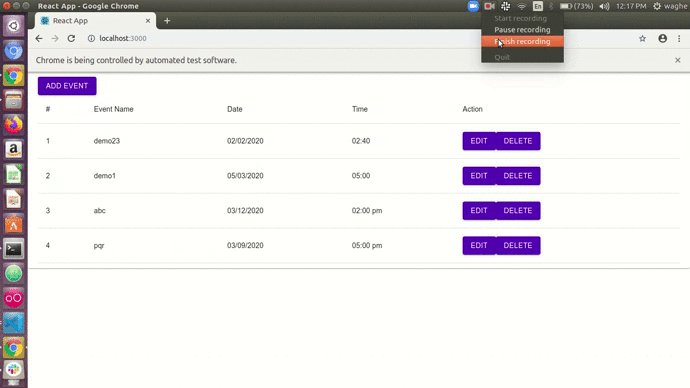
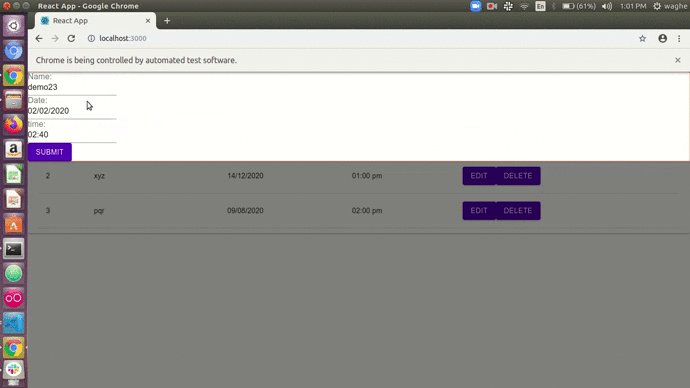
$ npm startOnce you clone and run the application you will get the following output.
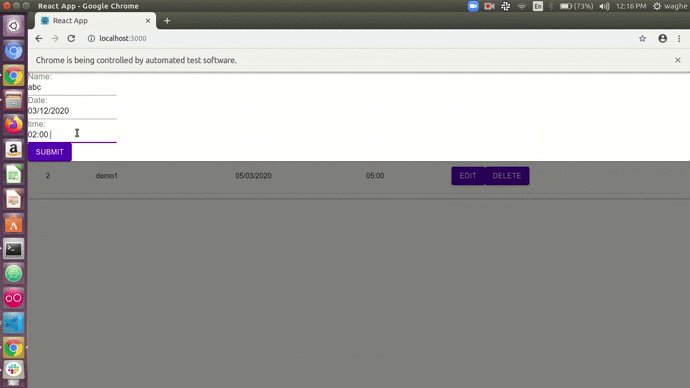
In the above GIF, you can see that the user is adding a new event. When the user adds the values and clicks on submit then this event gets added in backend but not gets reflected in our frontend. Even you can see that the user performs the delete and edit operation.
The event gets edited and deleted but not gets reflected in frontend. What do you guys think? Is this a good user experience? No. This will cause a performance issue. To get the updated values we have to refresh the page every time. So how could we avoid this problem or increase the performance using array methods of javascript in our event management app? Let’s see.
You have cloned the repository right. Now, we will add the few lines of code in our App.js file and see how it will solve our issues.
Now update the newEvent() function or replace the newEvent() function with the following code.
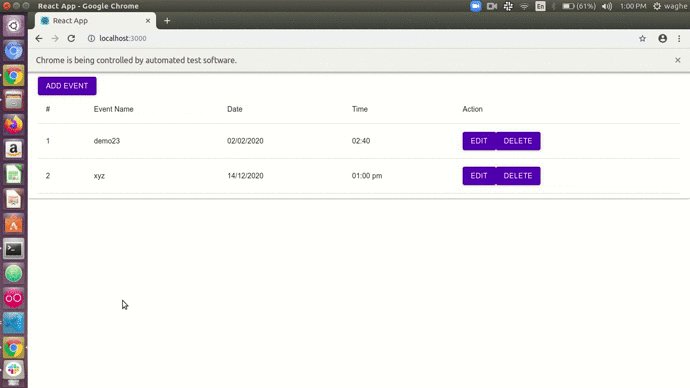
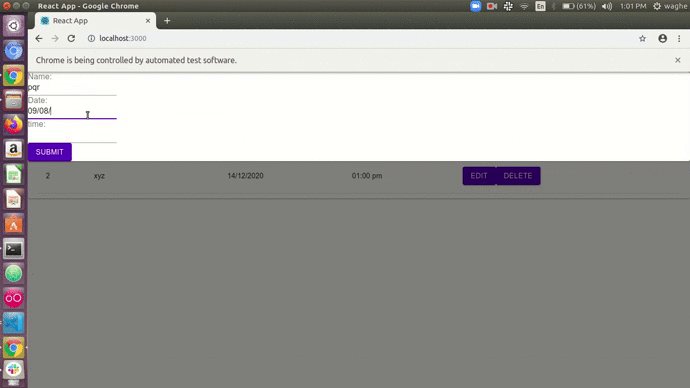
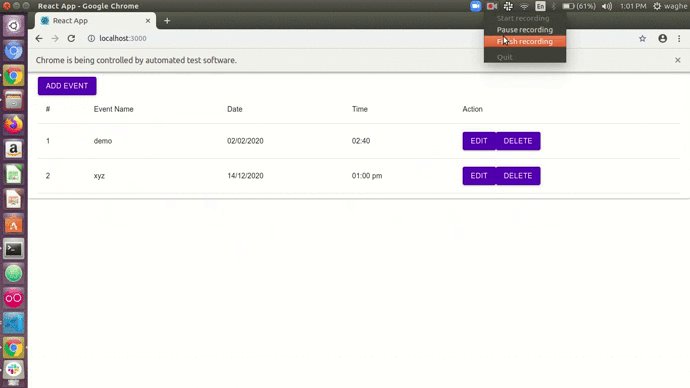
You can see that earlier when we were adding a new event at that time we have to refresh the page each and every time. But now in the above GIF, you can see that we don’t have to refresh the page. When we add the data and click on the submit button our data get reflected immediately. That’s how we updated the state using prev state and array. Now we will see how to perform edit and delete event operation.
Replace the following lines of code with the editEvent() function.
const editEvent = () => { const event = { name: name, date: date, time: time } axios.put(`http://localhost:3001/events/${selected}`, event) .then((res) => res) .then((data) => { console.log(data); setEvents((prev) => { const updatedEvent = prev.map((event) => { if(event.id === data.data.id) { return { ...data.data } } return event; }); return updatedEvent; }); reset(); setOpenB(false); }) .catch(err => console.log(err)); };Look at the above code what we are doing exactly. After performing backend operation if the result is successful then we are going to update our state using an arrays method. We map the previous state and check the id of the updated state. If it matches the id which we got in the response from backend then that object will get updated in the local state also. That way we will get updated values immediately.
Replace the following lines of code with the deleteEvent() function.
const deleteEvent = (id) => { console.log(id); axios.delete(`http://localhost:3001/events/${id}`) .then(data => { console.log(data); setEvents((prev) => prev.filter(event => event.id !== id)); }) .catch(err => err); };Look at the above code we are using the filter method of an array and after successful backend operation, we will update the local state. We will filter the prev states and iterate over it and return all the objects which will not match with our current id.
Now, we have added code for edit and delete the event. Save the file and run the updated code. Now we can update and delete the event and get the updated data immediately, no need to refresh the page.
See the output below.

I hope this article will help you to understand how array methods help us to increase the performance of your react application.
Source link