Remix is a Solidity IDE that’s used to write, compile and debug Solidity code. Solidity is a high-level, contract-oriented programming language for writing smart contracts. It was influenced by popular languages such as C++, Python and JavaScript.
IDE stands for Integrated Development Environment and is an application with a set of tools designed to help programmers execute different tasks related to software development such as writing, compiling, executing and debugging code.
Before you begin using Remix to develop smart contracts, make sure you’re familiar with some basic concepts. In particular, give these articles about blockchain and Ethereum a read.
What’s a Smart Contract/Dapp?
A smart contract is a trust-less agreement between two parties that makes use of blockchain technology, to enforce the parties to adhere to the terms, rather than relying on the traditional ways such as trusting a middleman or using laws to handle disputes.
Using the Ethereum blockchain, you can create smart contracts with the Solidity language (among others). Ethereum is not the only platform that can be used to create smart contacts, but it’s the most popular choice, as it was designed from the start to support building them.
Dapp stands for decentralized application and is a web3 application that can have a front-end written in traditional languages such as JavaScript, HTML, CSS and a smart contract (as back-end code) which runs on the blockchain. So you can simply think of a Dapp as the front end plus the associated blockchain smart contract(s).
Unlike the smart contract deployed on the blockchain itself, the front end of a Dapp can be either hosted on a centralized server like a CDN or on decentralized storage like Swarm.
Accessing the Remix IDE
You can access the Remix IDE in different ways: online, via a web browser like Chrome, from a locally installed copy, or from Mist (the Ethereum Dapp browser).
Using the In-Browser Remix IDE
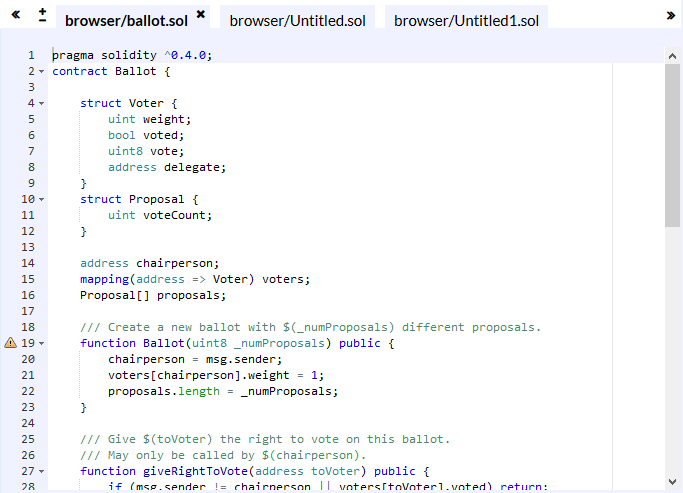
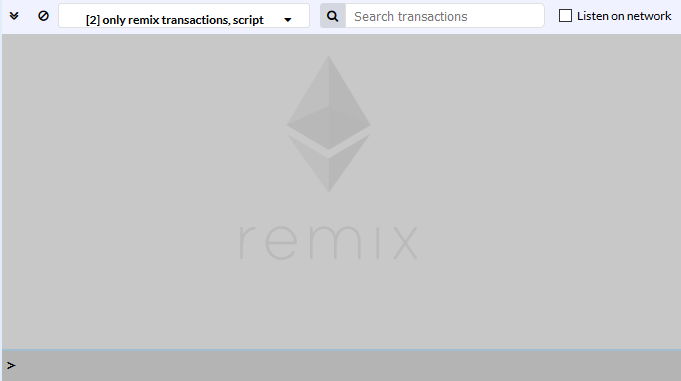
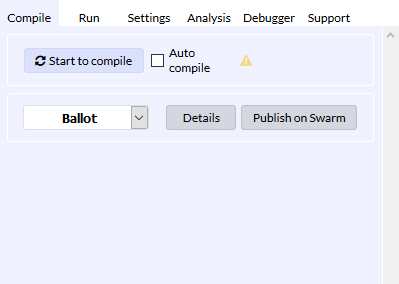
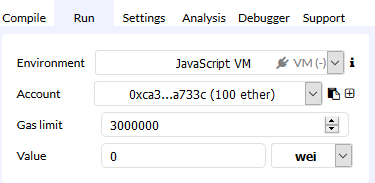
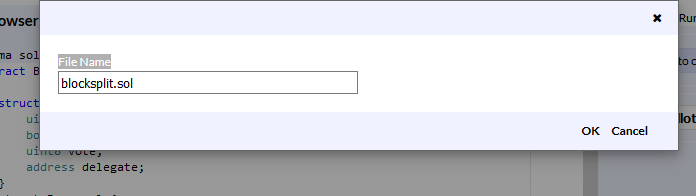
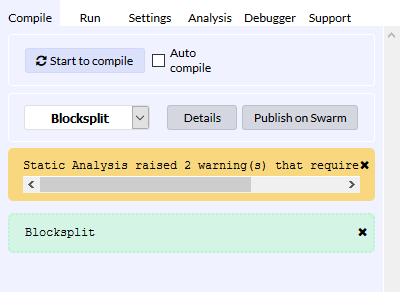
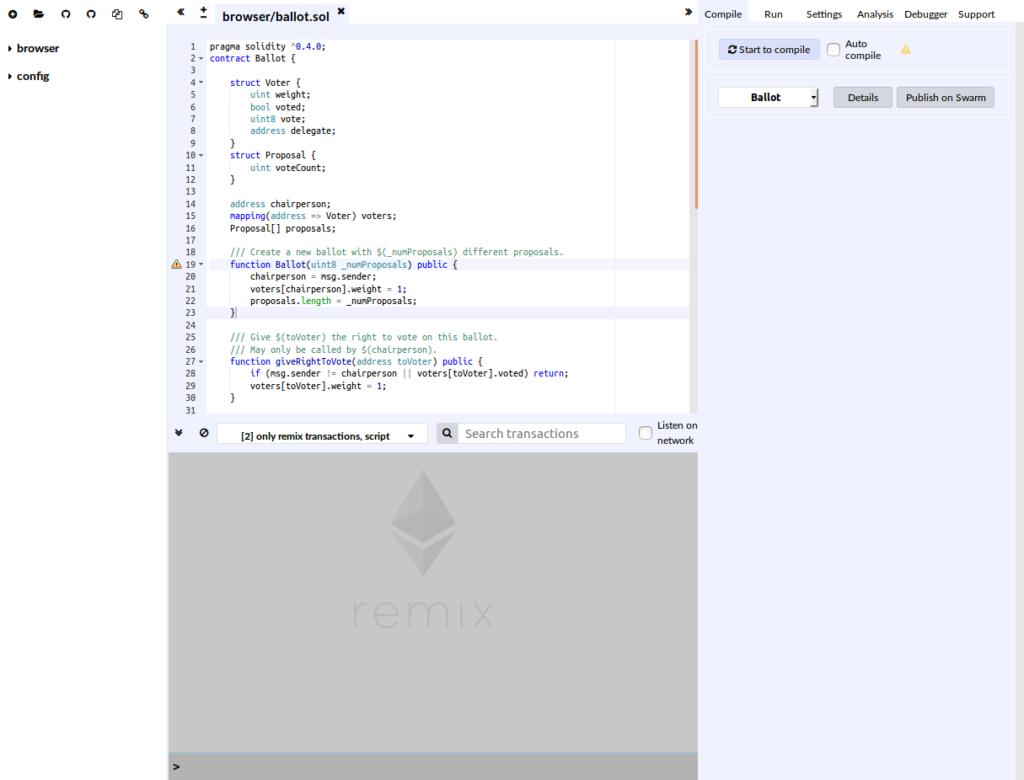
You can access the Remix IDE from your web browser without any special installation. Visit https://remix.ethereum.org/ and you’ll be presented with a complete IDE with a code editor and various panels for compiling, running and debugging your smart contracts. You’ll have a default example Ballot contract that you can play with.

Starting Remix IDE from Mist
You can start the Remix IDE from Mist by clicking on Develop, then Open Remix IDE. Remix will be opened in a new window. If this is your first time running the IDE, you’ll be presented with a simple example Ballot contract.
To get familiar with Mist, please see this article.
Running your Own Copy of Remix IDE
You can also run your own copy of Remix IDE by executing the following commands:
npm install remix-ide -g
remix-ide
You need to have Node.js and npm installed. Check this GitHub repository for more information.